
Experts du marketing B2B, nous offrons à nos clients un service de conseil et d’accompagnement long terme.
Nos missions de consulting portent sur la définition et l’implémentation de stratégies digitales « marketing to sales ».
• Génération de leads (Lead Gen)
• Nurturing grands comptes (ABM : Account Based Marketing)
• Plates-formes de contenu
• Social media B2B (LinkedIn API partner)
• Audits : parcours clients et définition des personas
« Content marketing », « inbound marketing »… ces termes désignent les mécaniques par lesquelles les marques B2B engagent des conversations avec leurs audiences professionnelles. Nous y apportons la dimension « data », dont les deux principaux bénéfices sont la mesure de la valeur contributive des contenus et l’identification de nouveaux univers sémantiques à adresser.

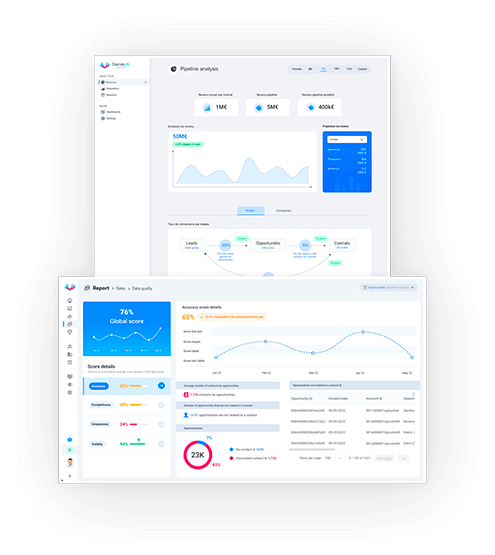
Faites parler toutes vos données et boostez votre performance !
Faire parler ses données permet notamment de :
• Tracker les visiteurs d’un site web, de leur premier clic, jusqu’au contrat dans le CRM
• Scorer les prospects
• Scorer les contenus
• Mesurer la contribution des canaux d’acquisition au CA
• Transmettre les données de navigation des prospects aux commerciaux

Aide au choix/ Déploiement/ Montée en expertise / Mise en place de « Best Practices » / Pilotage et ROI
Dékuple, ingénierie marketing B2B est le cabinet de conseil spécialisé en stratégie digitale BtoB ayant le plus grand nombre de projets de Marketing automation à son actif en France.
Notre expérience nous a valu la confiance de grands groupes dans leur stratégie de déploiement à l’international, comme de plus petites structures désireuses de raccourcir au maximum la courbe d’apprentissage.
Nos experts certifiés sur les différents outils du marché vous aident à réussir votre projet de marketing automation quelle que soit la solution retenue : Marketo, Pardot, Eloqua, Hubspot.


Nos missions de consulting portent sur la définition et l’implémentation de stratégies digitales « marketing & sales ».
L’alignement marketing/sales repose notamment sur l’intégration des systèmes d’information Web Analytics et CRM. Notre expertise en management de la data rend possible la mise en oeuvre opérationnelle des stratégies marketing que nous recommandons.
C’est également la consolidation des données marketing/sales qui permet la lecture des performances commerciales et financières de vos investissements marketing.
 Top 3% des meilleurs agences Google de France
Top 3% des meilleurs agences Google de FranceEntreprise référente dans le domaine du SEO, nous mettons en œuvre des stratégies de référencement efficaces, durables et conformes aux critères de qualité de Google. Analyse de crawl Google (Botify Partner), contenus premium, stratégies de link building adaptées au B2B.
Nos consultants accompagnent de nombreux grands groupes sur l’optimisation de leurs plates-formes digitales au niveau monde.




Première entreprise française à obtenir le label américain « Marketing Experiments », nous travaillons sur l’optimisation du taux de conversion du funnel « markerting to sales » : landing pages, formulaires, demandes de devis et chatbots (demandes de devis dynamiques).
Experts du marketing B2B, nous offrons à nos clients un service de conseil et d’accompagnement long terme.
Nos missions de consulting portent sur la définition et l’implémentation de stratégies digitales « marketing to sales ».
NOS CLIENTS